はてなブログを始めるときに、まずやるべき9つのこと(はてなブログの使い方・初期設定)
「ブログを始めてみよう!はてなでやってみるか」と思った時に役立つまとめを書いておこうと思い立ちまして。
はてな以外でも新しくブログ立ち上げるときに役立つと思います。「あれ、何やっとけばいいんだっけ?」ってなったときに。また、すでにブログを開始している方も、意外なところに抜けがあるかもしれません。(私はありました。)
ここでは、思い立ったときから自由に記事を書けるようになるまで、後々のアクセスアップを見越した設定がとりあえず終わるように書いておきました。全部やっておけば、あとは記事を書くのにだいぶ専念できると思います。
目次
- 目次
- まず、はてなID登録をしよう
- URLを決めよう
- 基本的な操作を覚えよう
- 基本設定をしよう
- 詳細設定をしよう
- デザインを変えよう
- プロフィールを設定しよう
- グループを設定しよう
- 最低限のカスタマイズをしておこう
- おわりに
まず、はてなID登録をしよう
まずこちらのページに行き、「はてなID登録」を押して項目を入力します。

「はてなID」ははてなで利用する全てのサービスで共通の、あなたのIDになります。後で変更はできませんので慎重に考えてください。
入力内容を確認したら送信し、メールがくるのを待ちましょう。
「【はてな】本登録のお
URLを決めよう
もう一つ、あとから変更できないものにURLがあります。
@の前のURLを決める
デフォルトでは、先ほど決めたIDが入っていると思います。

URLは短い方が覚えやすいからいい、という説もあります。しかしURLって、覚えているものを直接入力してウェブページにいくことってあるんでしょうか。
それよりも、サイトの内容と深く関係したキーワードを入れた方がSEO的には有利なんじゃないかと思います。Google検索でも、ローマ字であっても日本語としてちゃんとヒットしますし、視覚的にもわかりやすい。
例えば、「自己分析」「比較」で検索して、こんな結果が出たとします。
サイトのタイトルが途中で切れてしまってますね。テキスト情報では、このサイトがどんなページなのかはよくわかりません。どんなときの自己分析の話なのかが判別できないわけですね。
しかしURLを見ると「konkatsu」とあります。それで「あ、このページは婚活の自己分析について書かれているんだな」とわかってもらえるというわけです。
@の後ろ(ドメイン)を決める
ドメインは、以下の5種類から選べます。

これも短さよりも「hatena」「blog」などちゃんとしたキーワードが入っている方が良いのではないかと思います。日記系だったら「diary」とか。その意味で、私は失敗しちゃいました。でももう変えられない。
それから、「com」と「jp」。一見「com」の方が国際的でかっこよく見えるかもしれません。しかし「com」は世界中のどこでも取得できるドメインです。日本語で日本人向きに書くサイトなら「jp」の方がわかりやすいでしょう。
「ブログを作成」ボタンを押すと、まずグループを選ぶ画面が出ます。
このグループは後で設定できますので、とりあえずスキップしてください。後ほど解説します。
さて、これで真新しい、あなたのブログが生成されました。
基本的な操作を覚えよう
初期画面=トップページ
最初に表示されているのは、あなたのブログそのもののトップページです。
実は私、最初はそれすらよくわからなかったです。どうやって設定とか色々やるんだろ、失敗したのかな、とか思って、「リンク」の「ブログをはじめる(無料)」から再度生成し直したアホは私だけでいい。
さて、真ん中に「まだ記事がありません」という文字。右上に「記事を書く」(最初の記事はここから書けます、と吹き出しがついている)が見えますね。いかにも「まず記事書いてね」と言わんばかりですが、その前に色々な設定をしていきましょう。
ダッシュボード
右上に、万年筆の先っぽのようなマークと「〜's diary」という文字(ブログタイトル)がありますね。ブログタイトルをクリックすると、メニューが現れます。
もし何も現れない場合。ちょっと寄り道しましたね?一度ページを更新するとメニューが出るようになるはずです。

「設定」をクリックするとブログの管理画面に移行します。

管理画面の左にメニューが並んでいますね。これが本来のブログ管理画面です。先ほど、あなたのブログのトップページから出したメニュー。これは、自分のブログページからも操作しやすいよう使用頻度の高いメニューが選べるようになっているだけなんです。
なので「記事の管理」や「デザイン」などを選んでも、同じように管理画面に行けます。
また、ブログページの右上「記事を書く」の隣にユーザーIDが出ています。ここをクリックすると、ブログタイトルや「ダッシュボード(管理画面トップ)」のメニューも選べます。
ブログタイトルにマウスを置くと、やはり使用頻度の高いメニューが選べます。

基本設定をしよう
さて、設定を選ぶとまず「基本設定」画面が表示されていますね。
ここから取りかかりましょう。

ブログのタイトルを決めよう
「ブログ名(ブログのタイトル)」は必ず変えましょう。もし日記のブログだとしても、そのままではいくらなんでも手抜き感が否めません。その手抜き感は読者にも伝わります。
SEOに効果的なタイトルを望むのなら、簡単な方法が一つあります。
Google検索画面で、ブログの内容に一番適したキーワードを一つ入れ、検索候補からさらにキーワードを拾い組み合わせること。キーワードの後スペースや助詞を入れてもいいと思います。

ただしこれ、検索履歴があるとあなた用にカスタマイズされた検索候補が出ている場合があります。ブラウザアイコンを右クリックして「プライベートモード」でやる方が確実です。
タイトルの決定は、今までのどの内容よりSEOでは重要です。これだけで本が一冊あってもおかしくないくらい。色々な方法論や解説がありますので、こだわる方はさらに調べて熟考してみてください。
ブログの説明
「ブログの説明」は、ブログタイトルの下にちょこちょこっと書かれるあの部分です。(画像は私のメインサイトです)
これも必ず入れましょう。後でタイトルを画像にするにしても、ブログの説明文はその他の画面にも出てきます。
その他というのは、プロフィールの説明文のところ。それからそのIDをクリックしたときに出てくるブログについての画面です。プロフィールの説明文は後でサイドバーの設定で変更できます。やり方は後述します。
「変更する」ボタンをクリック
「変更する」ボタンの場所が、最初はわかりにくいです。入力したらOKなのかと最初勘違いし「あれ?なんで反映されないんだろー」とかちょっと考えちゃいましたよ。
一番下までスクロールすると左に出てくるので見逃さないで押しましょー。

詳細設定をしよう
「デザイン」とどちらが先がやりやすいかは人によるでしょう。ロゴが決まっている方はこちらの詳細設定から。決まっていない方は後々、ブログを書き始めてからでもいいと思います。
ブログアイコン
これは、ファビコンとウェブクリップアイコン(スマホのホーム画面のアイコン。スマートフォンアイコンとも言うのかな?)のことです。
ファビコンは、今この画面の上部に出ている(はずの)これですね。ブラウザのお気に入りやはてなブックマークでも、設定してあると登場します。

ファビコンは16×16、または32×32が一般的なのに対し、スマホアイコンは144×144まで拡大されて使われることもあるそうです。
もう何も恐くない…綺麗なfavicon作成の基本的なコツ・アイデアまとめ | 株式会社LIG
スマホ対策!faviconを設定するなら「ウェブクリップアイコン」も忘れずにね! | 株式会社LIG
本当は別々が望ましいと思うのですが、はてなの仕様では仕方ありません。諦めてシンプルなロゴを作成してください。
ロゴを無料作成してくれるサイトはたくさんあります。私はメインサイトのロゴは以下でお世話になりました。
Free Logo Design Online | Logo Garden
クオリティの高いきれいなロゴがたくさん選べますが、1メールアドレスで1つのロゴしか作れないので注意してください。
他にもたくさんありますので、まとめをリンクしておきます。
アイキャッチ画像
まず、アイキャッチとは。
記事と一緒に画像がついてるのって見かけませんか?開いたサイトの出だしに画像があると、つい読み出していたり内容が頭に入りやすかったりしませんか?
このページの頭にも、はてなを始めるページの画像がありますよね。
これです。

その記事のイメージに合った画像がある効果は大きいので、ここではなく「記事ごと」に設定する方をおすすめします。(記事に画像を入れると自動で設定されます。手動でも選べます。)
ただ、画像が登場しない記事や読み取ってもらえない場合も考えて念のため私は設定しています。設定しているのはファビコンの元画像で100×100なんだけど、それでいいかどうかは謎。でも正方形はあってるはず。
記事のURL
記事ごとにURLをカスタマイズすることもできますが、それが面倒な方でSEO効果を狙うなら「タイトル」を選んでおきましょう。
解析ツール
Google Analytics、Google ウェブマスター ツール。共にアクセスアップには書かせないアクセス解析ツールです。あなたのブログにアクセスしてくれた人がどんな動きをするのか、どんな検索ワードでどの記事にアクセスしてくれているのか、などがわかります。
導入方法は、下記サイトが非常にわかりやすかったです。
初心者のためのGoogle Analytics(アナリティクス)講座!
特にウェブマスターツールは最初にやった方がいいです。サイトマップの追加は早めにやりましょう。
検索エンジン最適化
- ブログの概要
Google検索などの検索結果にトップページが表示された場合、ここにブログの説明文を書いておくと表示してもらえます。当然設定しておいた方が良いです。と言いつつ私は設定してませんが、表示してくれるのはここの部分ですね。全角124字まで。それ以上はきえちゃいます。
- ブログのキーワード
ブログの内容を表すキーワードを3つくらい、","で区切って書きましょう。ここに書かれているワードで検索された場合に検索にかかりやすいです。ただしたくさん書くと、それだけ内容が分散されていると見なされ効果が薄れると言われています。2〜3個がいいところでしょう。 - Google+プロフィール
連動させたい場合はこれも設定しておきましょう。私はやったことないですが。
こちらにやり方が載っています。
headに要素を追加
最初から見本が「<meta name="auther" content="HATENA Tarou" />」と書かれてますね。これは著者(=auther)がHATENA Tarouという人ですよ、という意味です。これも設定した方がSEOでは有利と言われています。
あとはスクリプトなど使用するときに使うことがある程度でしょうか。私ははてなではあまりカスタマイズしていないので使ってませんが。
あとはの項目はデフォルトで良いと思います。「変更する」を押して反映させましょう。
デザインを変えよう
次はデザインの設定です。
デフォルトのテーマも結構きれいですが、アクセスが欲しいならサイドバーがあるタイプの方が良いでしょう。記事を読んでいるときに目に入るからです。気になるタイトルが目に入れば「あとでこれも読もう」と思ってもらえる可能性がありますよね。
もちろんデフォルトのように下にサイドバーが出るタイプもメリットがあります。が、最初はそのメリットを使いこなすのはちょっと難しいと思うのであまりおすすめしないかな。
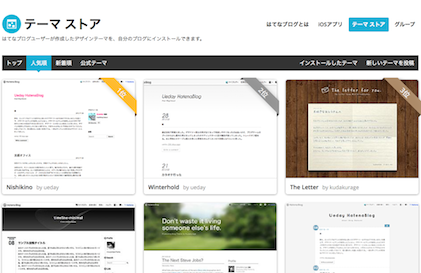
ダッシュボードから「デザイン」を選択すると、公式テーマがずらりと並びます。さらに、一番下までスクロールすると「テーマストアでテーマを探す」とあります。ここをクリックするとさらに豊富なデザインが選べます。

「人気順」「新着順」から検索できます。有志の方々が無償で提供してくれているのでもちろん無料。選びがいがありますね。
ここでも「変更を保存する」ボタンを押さずに管理画面に戻らないよう注意しましょう。
プロフィールを設定しよう
次はプロフィールです。右上の、あなたのユーザーIDをクリックして「アカウント設定」を選んでください。

プロフィール画像を変更する
まずは画像の変更からです。Twitterほどではありませんが、はてなの方々はこの画像で個人を識別しているところがあります。それは、「はてなスター」があるから。
はてなブログの記事を読んでいると、その最後にスターマークが出ていますよね。こんな感じで ↓ 。

このスターをログイン中にクリックすると「この記事良かったよ!」という気持ちを書いている人に伝えることができます。試しに、というか良かったらこの記事のスターをクリックしてみてください。ちっちゃい画像が足され、マウスをおくとあなたのIDが出てきます。この画像が、今から設定する「プロフィール画像(プロフィールアイコン)」です。
デフォルトの画像をクリックすると設定画面に行けます。小さい画像にも対応できるようこれもシンプルな画像にしましょう。画像サイズは自動で変えてくれますが、正方形にしてください。
なお、どうしてもアップできない場合ははてなの不具合かもしれません。詳細は以下。
はてな始めたらプロフィールアイコンのアップロードがどうしてもできなかった件 - ニッチブログ
その他のプロフィールを埋めよう
設定できたら、右上の「プロフィール」をクリックし、「編集」(どちらでもOK)をクリック。

各項目が埋めてあった方がファンがつきやすいのではないかと思います。
それから、ここにも「プロフィール写真」という画像設定が出てきます。これはこのプロフィールページでのみ使われる画像です。先ほどのようにシンプルなものである必要はありませんのでお好きなものをアップしてください。
終わったら「保存する」を忘れないように!
グループを設定しよう
さて、グループの設定です。「ブログを作成する」を押したら始めに出てきたこれのことですね。

管理画面にも「グループ」というメニューがありますので、まずはそこから「はてなブロググループを見る」をクリックしましょう。
グループには、「公式」と「非公式」の二つがあります。公式グループは3つしか参加できません。非公式グループはいくつでも参加できますし、誰でも作れるのでたくさんあります。
まずは公式グループだけでも参加しておきましょう。
ところでこのグループについてですが、調べてもあまり情報が出てきません。おそらくはてなブックマークに掲載される際にカテゴリ分けに使われているのではないかと思うのですが。でもカテゴリの種類が一致しないんだよね。
いずれにせよこの「グループ」から検索してあなたのブログを訪れる人もいるかもしれませんので、参加はしておいた方が良いと思います。
非公式はたくさんあるので、時間のあるときに眺めてみてください。
最低限のカスタマイズをしておこう
最後は、最低限のカスタマイズです。これが終わればあとは記事を書くのに専念できます。あとひと頑張りしておきましょう。
カスタマイズをするには管理画面から「デザイン」に行きます。「デザインテーマ」の右にある「カスタマイズ」をクリックしましょう。
サイドバーをカスタマイズしよう
「サイドバー」をクリックすると、今サイドバーに配置されているもの(モジュール)たちが表示されます。
サイドバーに必須なのはプロフィール、最新記事、カテゴリあたり。あるといいのはアーカイブ、記事検索、参加グループあたり、でしょうか。内容やデザインによっても変わりますし、好みでもあります。
しかし余計なモジュールを置きすぎると、本当に見て欲しい物を見てもらえません。置き過ぎは程々に。
プロフィールには、画像は 8.1 プロフィール画像を変更する で指定した画像。「ブログの説明」のところには 5.2 ブログの説明 で設定した文章が入っています。

プロフィール下の文章はここで変更できます。ブログの説明文ではなく、自分について書いても良いでしょう。
「読者になる」ボタンは必須です。ソーシャルメディアも連携させたい方はひも付けもしておきましょう。
また「モジュールの追加」から「</> HTML」を選べば好きなものを配置できます。RSSボタン(↓)などはこれで配置しましょう。
RSSボタンを設置しよう(サイドバー)
はてなブログでも、RSSフィードに登録するためのボタンを設置することができます。
RSSって何ぞや?というところから以下の記事で解説していますのでどうぞ。
RSSの解説、RSSボタンの設置方法まとめ(feedly・livedoorReader・他)
記事下にソーシャルボタンを配置しよう(記事)
「記事」をクリックするとたくさんのソーシャルメディア用ボタンが用意されているのがわかります。はじめは関連記事がないので、Zenback以外に全てチェックを入れておきましょう。
念のため、これのことね。LINEはスマホのときだけ表示されます。

タイトル画像を設定しよう(ヘッダ)
タイトルロゴとロゴマークなどを入れた画像をつくって設定しましょう。トップページの一番上は、真っ先に閲覧者の視界に入る最重要スペースです。それを活用しないのは勿体ない。
ここの活用は、ブランディングには必須です。自分のサイトを覚えてもらいたいと思っているならファビコンと合わせて設定をおすすめします。
タイトルロゴですが、私は以下にお世話になりました。
フリーフォントで簡単ロゴ作成 | キーボード画像作成 | アイコン・はんこ画像作成
見出しの色を変えよう(CSS)
HTMLに慣れている方なら、色を変えるくらいおちゃのこさいさい、と思いきや。これが全然反映されなくて本当に頭を悩ませました。
解決はこちらの記事でしてくれた。本当にありがたい限りです。
はてなブログでタイトルや本文の文字色を変える方法 - マトリョーシカ的日常
見出しに数字をつけよう(CSS)
見出しに数字が自動でつくようにしておくと便利です。これ、後から導入しようとすると手動で入力した分をちまちま消さなきゃならない。ということで最初にやるのがおすすめ。
私は以下にお世話になりました。こちらも大変ありがたい。
はてなブログ記事内見出し(h2やh3)に自動で序数(番号)を追加するCSS - はぴらき合理化幻想
グローバルナビ(ナビゲーションメニュー)をつけよう
って、私つけてないんですけどね。
代わりにメインブログから。この赤枠部分のことです。
付け方は、これまた先人がわかりやすく解説していらっしゃいます。オシャレな帯だなおい。
はてなブログのトップにナビゲーション(カテゴリ)メニューを作る!【カスタマイズ】 - すりゴマ・ドットコム
おわりに
ブログを始めよう!と思い立っても、最初にやらなければならないことって結構たくさんあります。それに、適当に設定してしまうと取り返しがつかないこともあります。(ドメインの選択は結構後悔してます。)
そして記事を書く段階まで行くのにすんごい時間がかかる。それを解消するためにまとめを書きました。
書いてみたらメタタグなどの詳細設定を自分がとばしていたことに気づいたり、けっこう発見もありました。すでにブログを開始している方も、各項目をチェックしてみてはいかがでしょうか。